 Category grid view est un plugin WordPress qui affiche vos articles sous forme de thumbnails (vignettes) disposés en grille. Malheureusement il peut arriver que les liens vers les thumbnails soient cassés. Je vous propose une solution efficace pour corriger ce problème.
Category grid view est un plugin WordPress qui affiche vos articles sous forme de thumbnails (vignettes) disposés en grille. Malheureusement il peut arriver que les liens vers les thumbnails soient cassés. Je vous propose une solution efficace pour corriger ce problème.
Si vous êtes intéressé par ce plugin, vous pourrez le trouver ICI.
Category Grid View utilise timthumb.php, une bibliothèque utilisée pour le redimensionnement automatiquement des images en thumbnails. Ainsi, Category grid view trouvera les premières images de chacun de vos posts, les redimensionnera au travers de thimthumb et mettra ces dernières dans un dossier nommé cache.
Si vous ne voyez plus vos thumbnails apparaître sur votre grille c'est parce que la mise en cache ne se fait plus, le processus de miniaturisation orchestré par timthumb ne fonctionne plus.
La solution:
Prenez votre client FTP et rendez vous sur votre site, je ne saurai que trop vous recommander Filezilla.
Rendez vous ensuite à cette adresse, celle du plugin:
/httpdocs/wp-content/plugins/category-grid-view-gallery
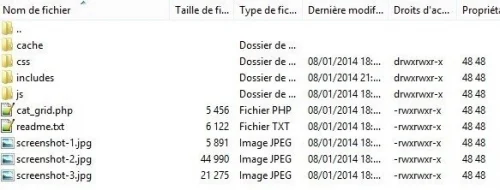
Vous devez retrouver cette arborescence:
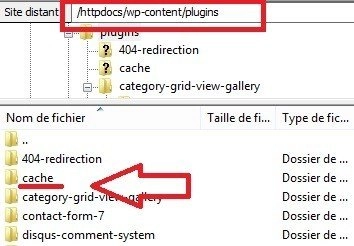
Supprimez le dossier "cache" et créez-en un autre dans le dossier "plugins" à l'adresse:
/httpdocs/wp-content/plugins
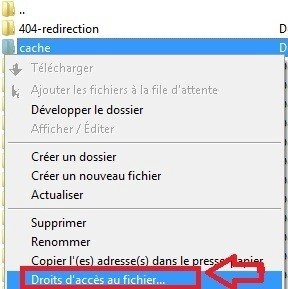
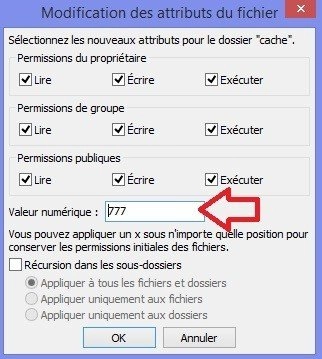
Faites un clic droit dessus et donnez lui les droits 777:
Une fois chose faite, nous allons spécifier le nouveau chemin du dossier "cache".
Pour cela ouvrez votre fichier timthumb.php qui se trouve ici:
/httpdocs/wp-content/plugins/category-grid-view-gallery/includes
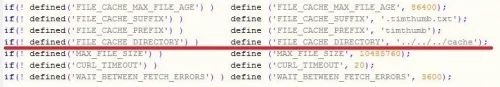
A la ligne 40, mettez le chemin suivant:
'../../../cache'
Ce qui donne ceci:
Et voila! Enjoy!
-index.html
-timthumb_cacheLastCleanTime.touch
Et rechargez votre page à nouveau (Ctrl + F5) ;)