Si vous souhaitez rediriger un formulaire contact form 7 vers une page de remerciement ou vers une page de payement paypal, ce tutoriel est fait pour vous. Nous verrons également l'exemple d'un calcul basique sous CF7.
1. Vers page de remerciement
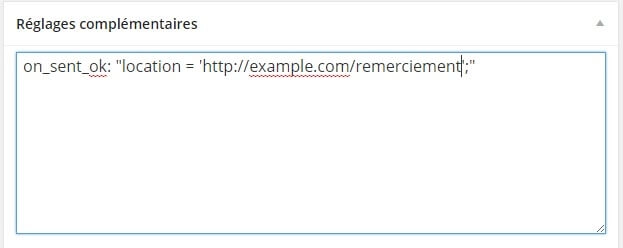
Dans les réglages complémentaires de votre formulaire, copiez ce code avec l'adresse url de votre page de remerciement
on_sent_ok: "location = 'http://example.com/remerciement';"

2. Vers votre page paypal
De la même façon copier ce code dans les réglages complémentaires:
https://www.paypal.com/fr/cgi-bin/webscr?cmd=_xclick&business=adresse_paypal@live.fr¤cy_code=EUR&amount=50
Vous pouvez changer 3 paramètres:
- adresse_paypal@live.fr par votre adresse paypal
- currency_code=EUR par la devise souhaitée (pour U.S. Dollar c'est USD)
- amount=50 pour changer la valeur du montant souhaité
3. Bonus 1: calcul basique du formulaire et redirection vers paypal
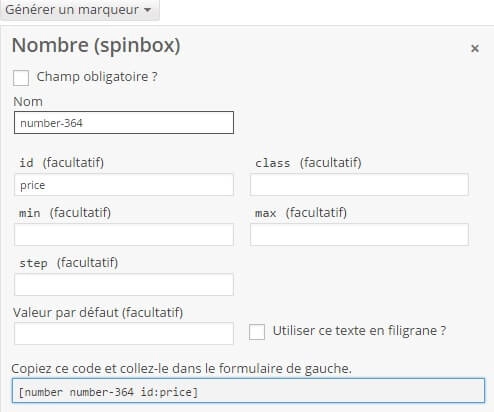
Ajouter un marqueur nombre spinbox et ajouter lui un id=price:

Nous allons créer un code javascript qui va nous faire un calcul basique:
Price = number*50
a/ Je crée un fichier paypal.js
Nous allons créer un fichier paypal.js avec votre éditeur de bureau:
function my_redirect() {
var price = document.getElementById('price').value;
price= price * 50;
}
var url = 'https://www.paypal.com/fr/cgi-bin/webscr?cmd=_xclick&business=adresse_paypal@live.fr¤cy_code=EUR&amount='+price+''; window.location = url; }
var price = document.getElementById('price').value; vient chercher la valeur de l'id "price" de notre spinbox vu plus haut.
b/ J'appelle mon fichier paypal.js à la soumission
Dans les réglages complémentaires de votre formulaire contact form 7, copiez ce code:
on_sent_ok: 'my_redirect();'
c/ J'appelle paypal.js dans mon thème
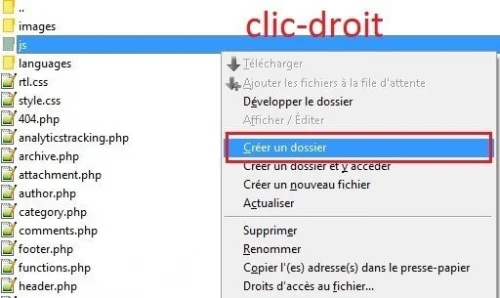
- créez un dossier js à la racine de votre thème et mettez votre paypal.js dedans, utilisez Filezilla pour le créer:
- Il nous faut ensuite appeler paypal.js dans notre thème. Pour ce faire copier-coller cette ligne dans votre header.php:
<script src="http://www.Nom_De_Votre_Site.com/wp-content/themes/Nom_De_Votre_Theme/js/paypal.js"></script>
4. Bonus 2: rediriger paypal vers une page de remerciement
C'est mieux de rediriger vos clients vers une page de remerciement après qu'ils aient payer, n'est ce pas? Tout se joue au niveau de vos paramètres de compte paypal. (il faut posséder un compte vendeur pour cela!)
Suivez ensuite les recommandation paypal pour mettre l'url de retour en place.
Enjoy!!