Nous verrons comment créer et intégrer un champ multi-upload de fichier avec le célèbre plugin Contact Form 7 sous WordPress.
1. Code html
Nous prendrons l'exemple de 3 uploads qui auront respectivement pour shortcode:
[file file-01] [file file-02] [file file-03]
Vous êtes libre de rajouter autant d'uploads que vous le souhaitez.
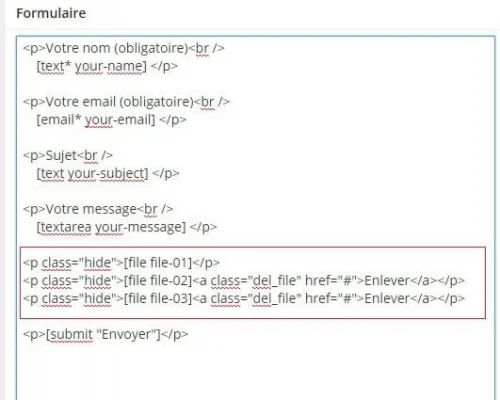
Créer un formulaire et ajouter ce code avant le shortcode submit:
<p class="hide">[file file-01]</p> <p class="hide">[file file-02]<a class="del_file" href="#">Enlever</a></p> <p class="hide">[file file-03]<a class="del_file" href="#">Enlever</a></p> <a href="#" class="add_file">Ajouter fichier </a>
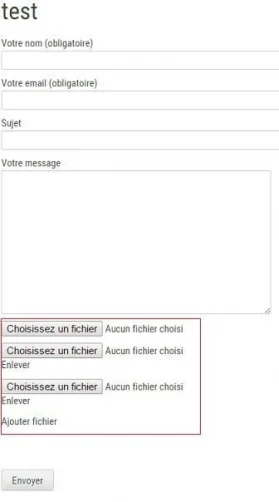
Pour l'instant notre formulaire ne ressemble pas à grand chose, cf ci-dessous.
Nous allons embellir ce champs pour ne voir apparaître qu'un seul bouton upload et d'appeler les suivant en cliquant sur ajouter fichier. Ceci se fera grâce à un code JS, objet du paragraphe suivant.
2.Code JS
- Créer un fichier texte sur votre bureau et renommez le en multiupload.js. Mettez y ce code dedans:
jQuery(document).ready(function($){
//hide all inputs except the first one
$('p.hide').not(':eq(0)').hide();
//functionality for add-file link
$('a.add_file').on('click', function(e){
//show by click the first one from hidden inputs
$('p.hide:not(:visible):first').show('slow');
e.preventDefault();
});
//functionality for del-file link
$('a.del_file').on('click', function(e){
//var init
var input_parent = $(this).parent();
var input_wrap = input_parent.find('span');
//reset field value
input_wrap.html(input_wrap.html());
//hide by click
input_parent.hide('slow');
e.preventDefault();
});
});
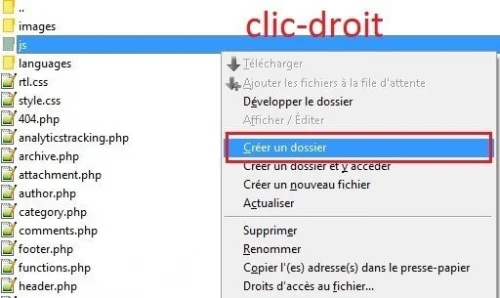
- Mettre ensuite multiupload.js dans un dossier js à la racine de votre thème, utilisez Filezilla pour le créer.
- Il nous faut ensuite appeler multiupload.js dans notre thème. Pour ce faire copier-coller cette ligne dans votre header.php
<script src="http://www.Nom_De_Votre_Site.com/wp-content/themes/Nom_De_Votre_Theme/js/multiupload.js"></script>
Résultat:
3.Bonus: ajouter image + et -
Nous allons soigner un peu plus la mise en forme en ajoutant des images + et - en couleur.
Pour ce faire, ajouter simplement vos images moins.jpg et plus.jpg dans le dossier image (vu plus haut à coté de votre dossier js).
Ensuite modifier votre formulaire en ajoutant les balises img, le code devient:
<p class="hide">[file file-01]</p> <p class="hide">[file file-02]<a class="del_file" href="#"><img src="http://www.Nom_De_Votre_Site.com/wp-content/themes/Nom_De_Votre_Theme/images/moins.jpg" alt="moins" >Enlever</a></p> <p class="hide">[file file-03]<a class="del_file" href="#"><img src="http://www.Nom_De_Votre_Site.com/wp-content/themes/Nom_De_Votre_Theme/images/moins.jpg" alt="moins" >Enlever</a></p> <a href="#" class="add_file"><img src="http://www.Nom_De_Votre_Site.com/wp-content/themes/Nom_De_Votre_Theme/images/plus.jpg" alt="plus" >Ajouter fichier </a>
Résultat: