Nous expliquerons comment embellir son site web en y important une multitude de polices d'écriture made in google.
1.Choix des polices
Avant d'importer et de transformer vos polices d’écriture, il vous faudra faire un choix et c'est par ici que ça se passe:
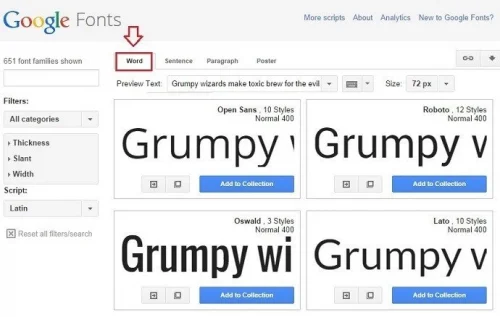
Google Fonts
Je vous conseille le mode d'affichage Word pour une meilleur visualisation en grille:
2.Mise en place par le code
- Importation:
Une fois le style de police choisi, il vous faudra procéder à la mise en place du changement de police grâce à une ligne d'importation du code. Cette ligne placé dans votre "header" fera une requête sur les serveurs de google qui importera les polices souhaitées.
Cliquez sur le code de la police d’écriture comme sur l'image ci-dessous:
Et récupérez le code qui corresponds à une balise link:
Les espaces du nom de police sont remplacés par un "+", exemple pour la police Open Sans:
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Et si on souhaite importer plusieurs polices, comment procède-t-on?
Très simplement, séparez les polices par un "|" (Altgr + 6). Par exemple, si on veut du Open Sans et Coda, on aura le code suivant:
<link href='http://fonts.googleapis.com/css?family=Open+Sans|Coda' rel='stylesheet' type='text/css'>
Sous WordPress, vous n'avez plus qu'à ajouter ce code en début du fichier header.php
- Application des polices:
Une fois les polices importés, on définit grâce à votre feuille de style (css) les polices dont on souhaite le changement. Exemple basique:
h2{font-family:Coda;}