Si vous avez bataillé pour trouver un plugin potable de mise en cache de vos pages, vous serez heureux de finir vos recherches ici. En effet, pour avoir testé personnellement une grosse quantité de plugins jusqu'aux plus connus d'entre eux, je désespérais de trouver un jour un plugin de mise en cache performant. Et bien ce temps est révolu mes amis, voici un plugin gratuit simple et efficace qui va faire parler de lui: Gator Cache.
Si vous avez bataillé pour trouver un plugin potable de mise en cache de vos pages, vous serez heureux de finir vos recherches ici. En effet, pour avoir testé personnellement une grosse quantité de plugins jusqu'aux plus connus d'entre eux, je désespérais de trouver un jour un plugin de mise en cache performant. Et bien ce temps est révolu mes amis, voici un plugin gratuit simple et efficace qui va faire parler de lui: Gator Cache.
Seeyar.fr utilise actuellement ce plugin, vous pouvez aller le récupérer ICI.
1.Réglages
Une fois l'installation effectuée, cliquez sur Gator Cache sur la sidebar gauche dans votre panel d'administration. Nous allons procéder à quelques réglages pour activer ce plugin.
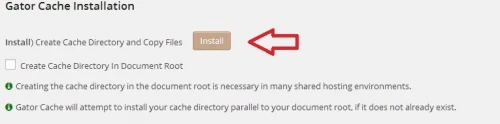
- Créer un dossier ou sera mis le cache:
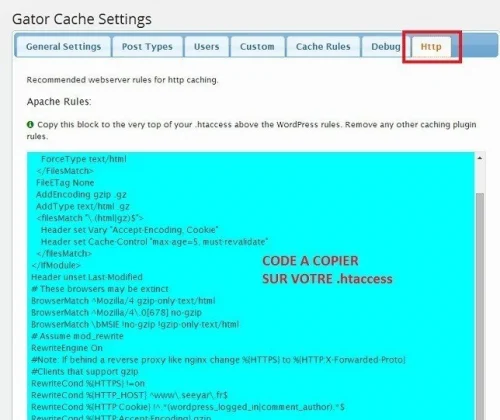
- Rendez vous ensuite sur l'onglet http, il va falloir copier ce bout de code dans votre .htaccess en début de fichier.
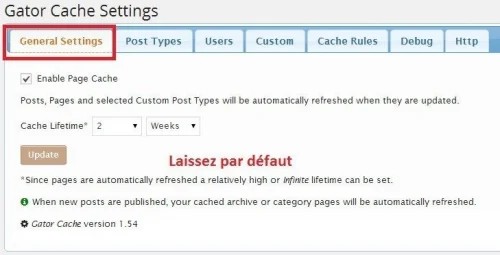
- Onglet general settings, laissez par défaut:
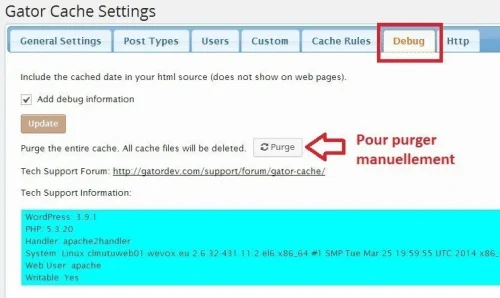
- En cas de problème, vous pouvez vider le cache manuellement dans onglet debug:
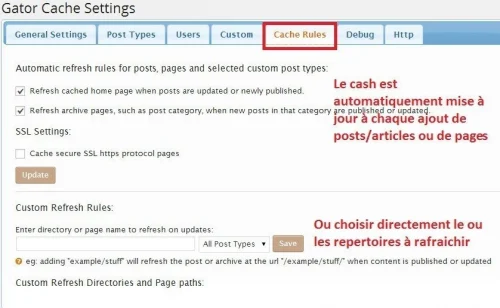
- Onglet cache rules, laissez par défaut, cochez la case SSL si votre site est en https:
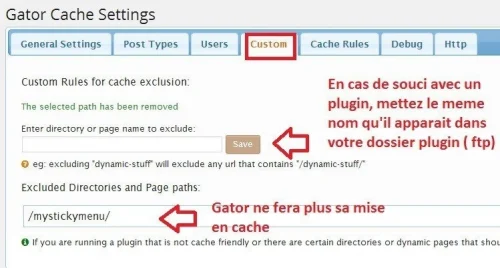
- Un problème de mise en cache avec un plugin, allez sur l'onglet custom et tapez juste son nom (celui qu'il possède dans le dossier ../wp-content/plugins) :
2. Testez la rapidité d 'affichage
Pendant le processus de mise en cache (les premières secondes) vous ne constaterez pas de différences, par contre revenez sur une page précédemment visité et vous verrez :)
C'est le moment ou vous me dites:

N’hésitez pas à tester la rapidité de votre site en passant par des services prévus à cet effet (au paragraphe 2)