W3C ou World Wide Web Consortium, est un service en ligne qui analysera le contenu html ou css de votre site internet dans le but de vérifier si ce dernier respecte les standards du web. Il vérifiera "sa grammaire" et syntaxes et vous restituera un rapport sur l'ensemble des points à modifier. Avoir une validation W3C, c'est aussi faire la preuve d'une qualité de site indéniable. Nous verrons ensemble d'autres outils d'analyse en ligne: vérification du flux rss, vitesse et rapidité de votre site, etc...
1.W3C
Nous commençons le début de nos tests avec les outils W3C. Pour la vérification de type html / xhtml, rendez vous ici:
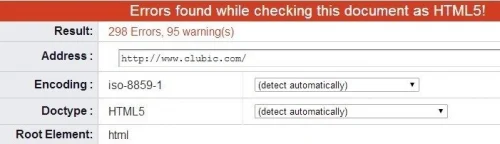
Résumé du rapport avec nombre d'erreurs et de warnings
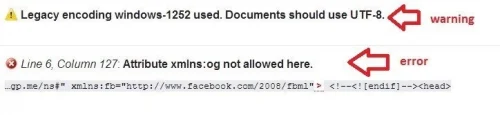
Extrait du rapport d'erreurs/warnings
Il ne vous restera plus qu'à modifier votre html en fonction des indications données.
Passons à la validation css, haut les cœurs:
Le principe reste le même que vu précédemment.
Enfin, vérifiez la validation de votre flux RSS:
2.Divers outils
Il est important de posséder un site qui soit rapide, pour ce faire et pour identifier les éléments qui le ralentisse, il existe d'excellents outils d'analyses online:
- Gtmetrix.com
- L'outil de Google page speed insight
- Webpagetest
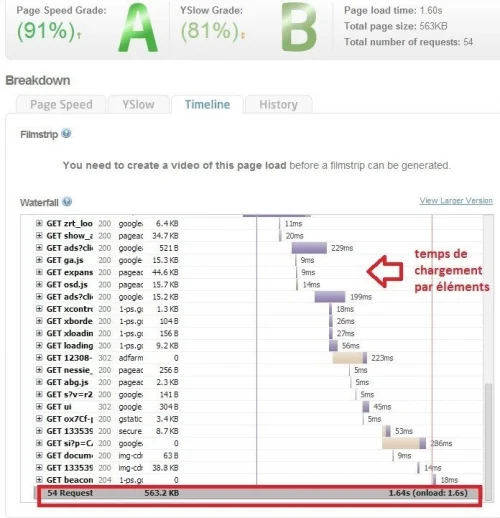
Vous obtiendrez une note ainsi que des recommandations pour améliorer votre score. Pour une meilleur compréhension graphique du processus de lancement du site concerné, referez vous à la timeline:
Extrait timeline Gtmetrix pour seeyar.fr
- Si vous fonctionnez sous WordPress, je vous conseille l'utilisation de l'excellent plugin P3 (Plugin Performance Profiler) qui vous montrera les extensions WordPress qui ralentissent votre blog.